Shopee产品:创建汽车配件产品
更新于 2024年11月26日复制链接
一、定义
由于汽车配件需要与特定车型兼容,Shopee平台要求在发布汽配产品时,必须填写适配的汽车型号,以减少因不兼容问题导致的退货。
现支持在UpSeller创建Shopee汽车配件类产品,并创建汽配模版,快速应用于汽配产品中。
二、创建汽配产品操作步骤
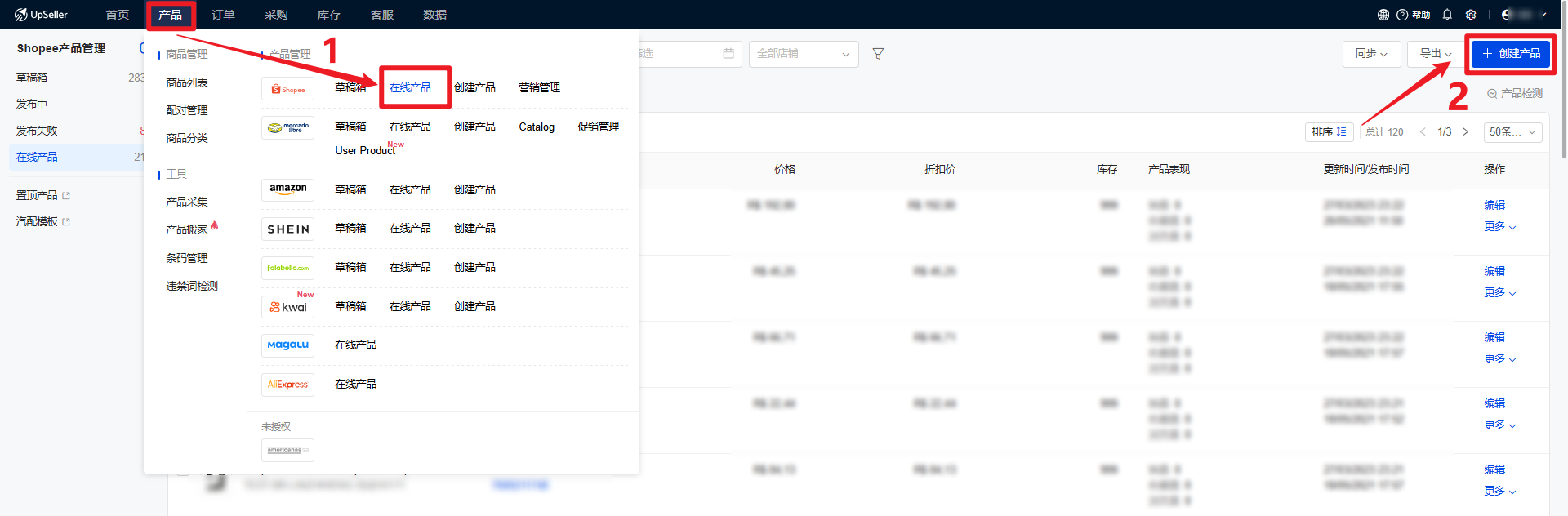
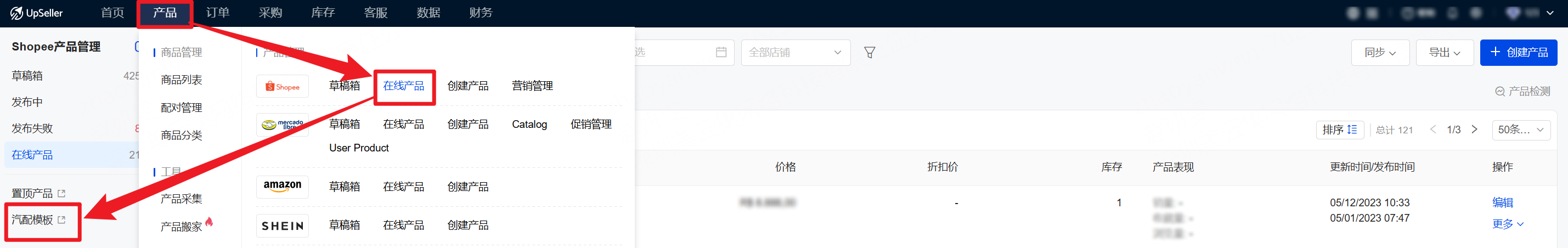
1.点击【产品】模块>>Shopee在线产品>>点击“创建产品”
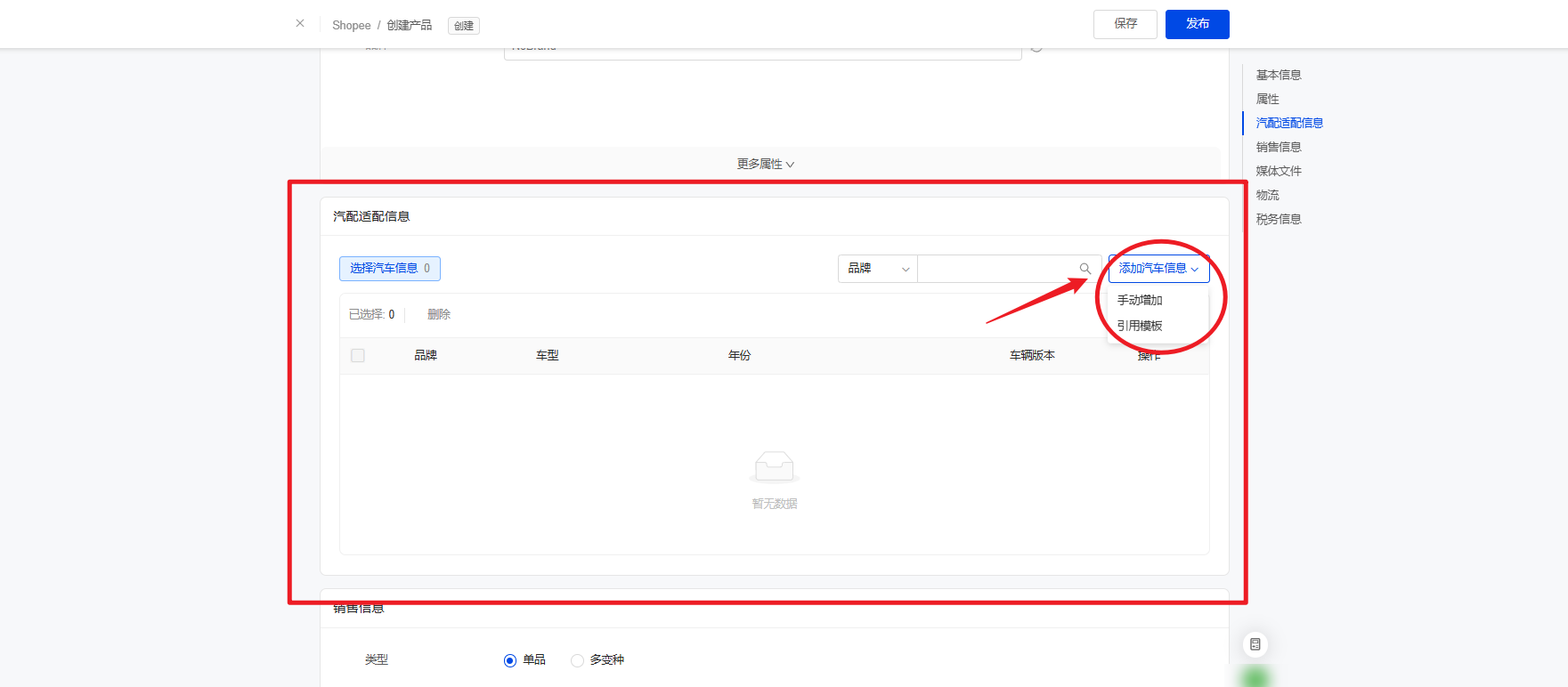
2.完善产品基本信息和属性>>填写汽配适配信息
支持手动添加兼容的汽车信息或直接引用创建好的模版
手动增加:
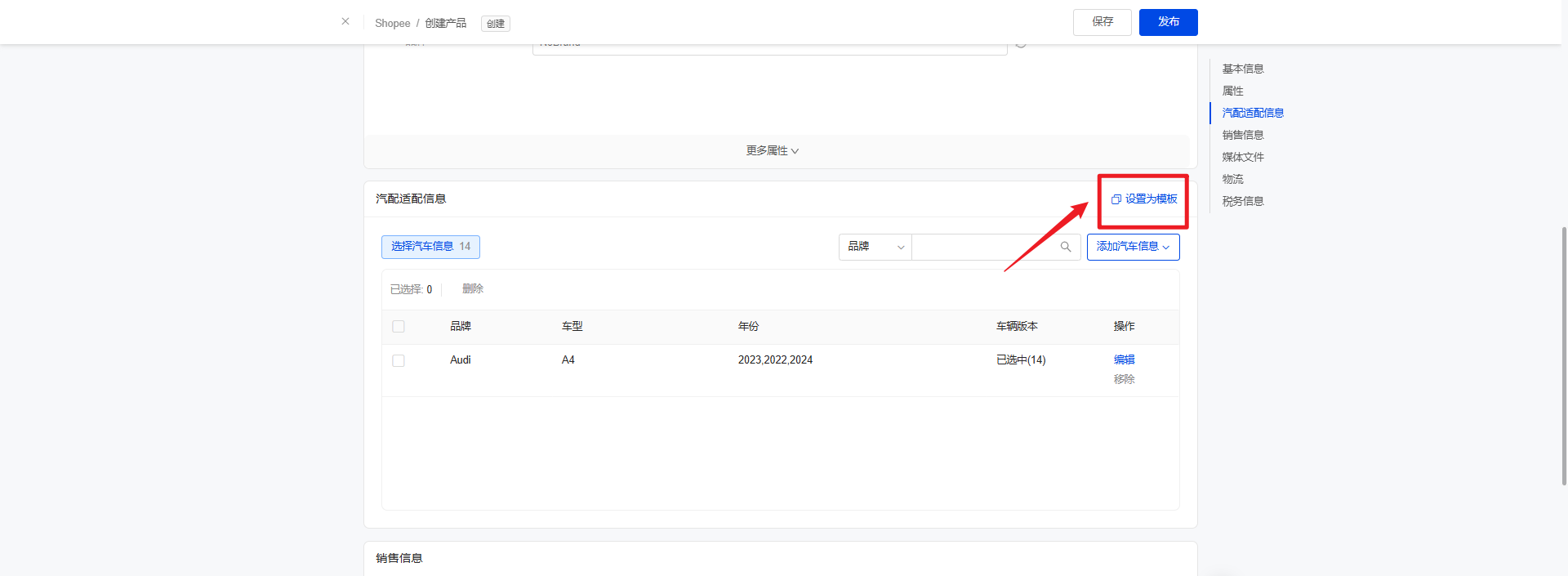
添加完毕后,可将该次的信息直接设置为模版,方便后续直接引用
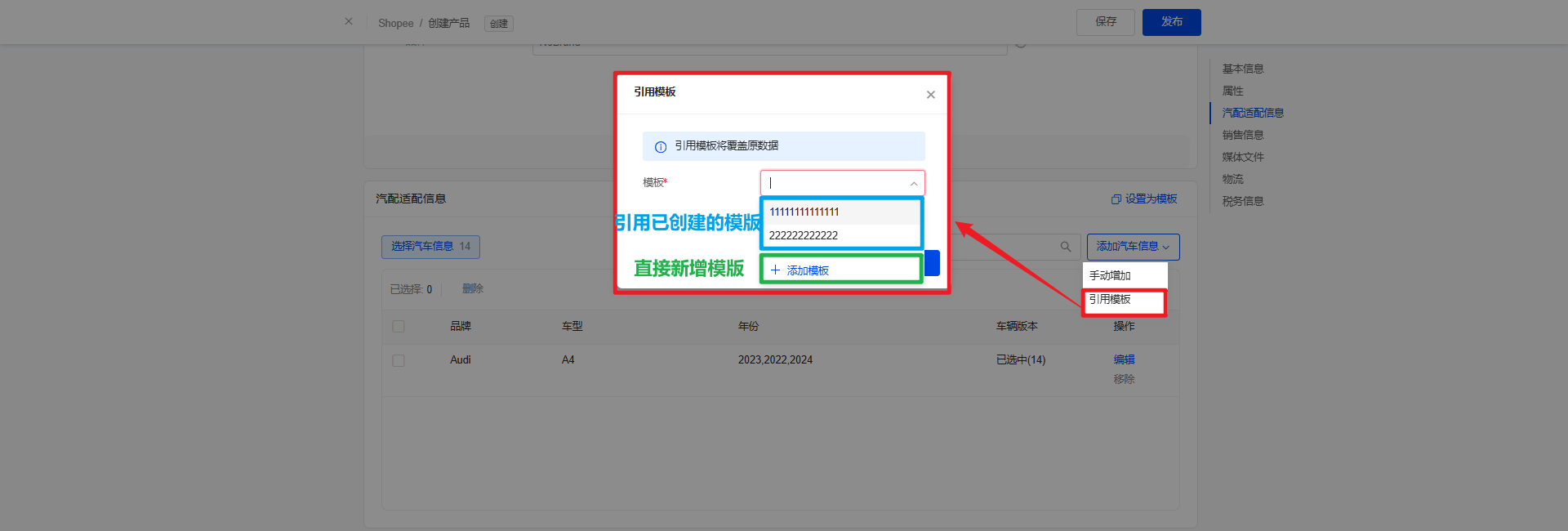
引用模版:
注意:若引用模版添加汽车信息,则将覆盖之前填写的数据
其他字段填写指南>>https://help.upseller.com/zh-CN/doc-article/703-
三、创建汽配模版操作步骤
1.点击【产品】模块>>Shopee在线产品>>点击“汽配模版”
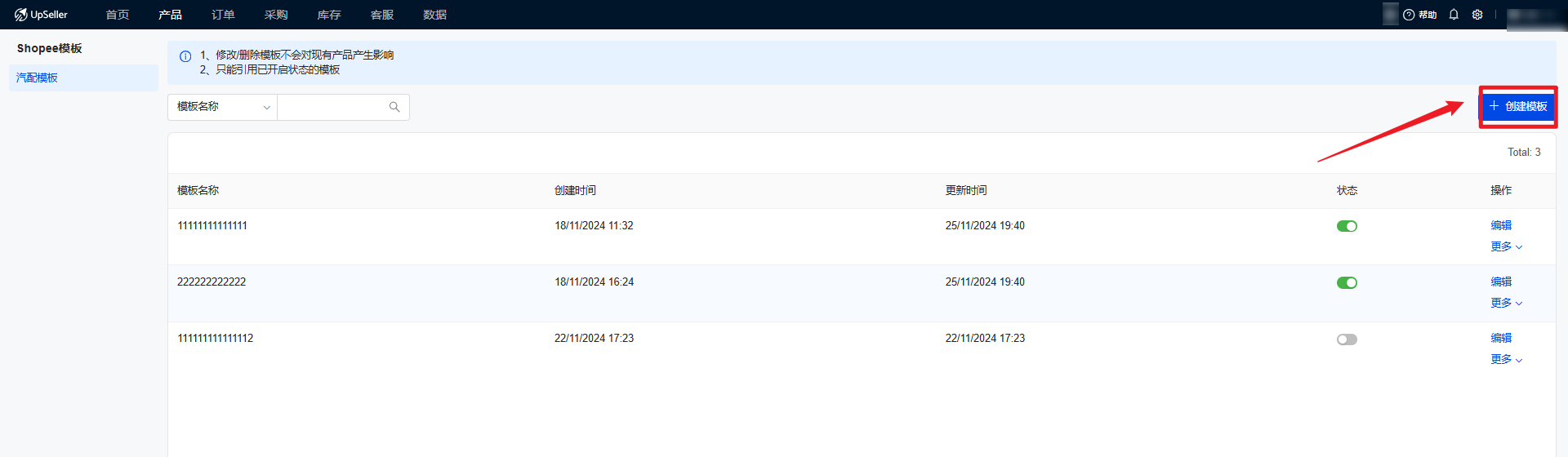
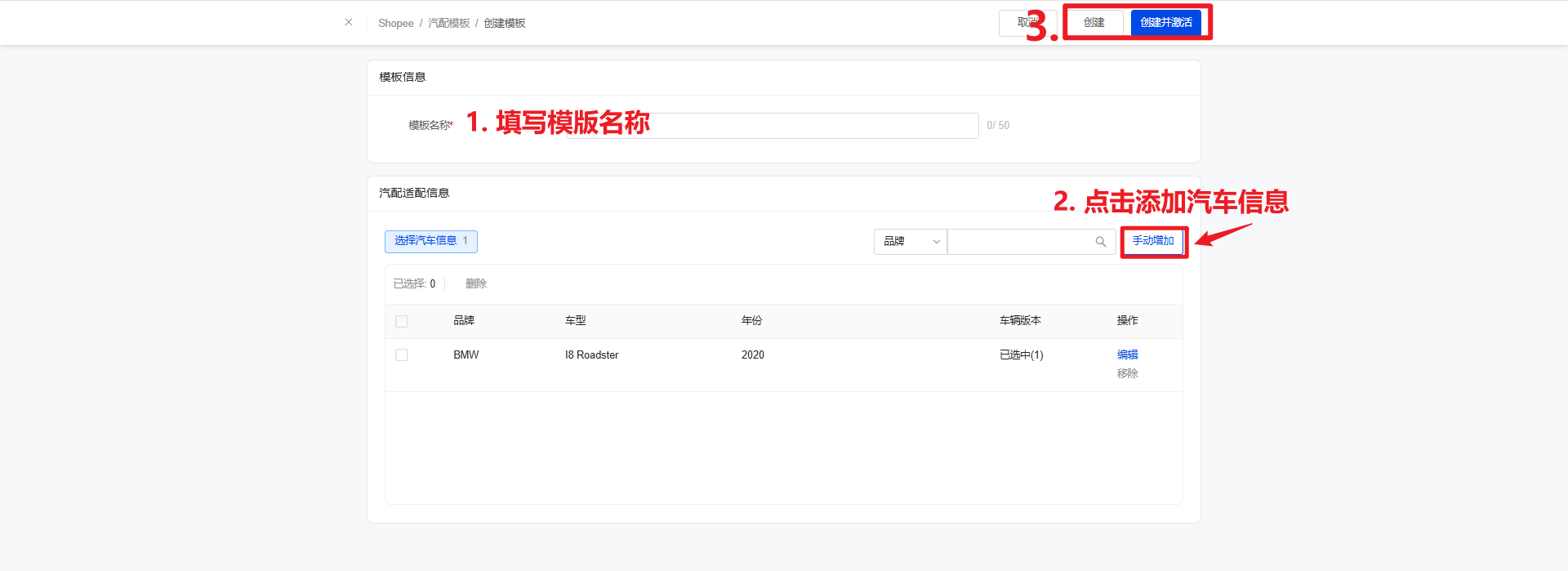
2.点击“创建模版”>>填写模版名称>>添加汽车信息>>点击“创建”或“创建并激活”
注意:创建:将展示在汽配模版列表,但不可引用模版
创建并激活:将展示在汽配模版列表同时支持引用模版
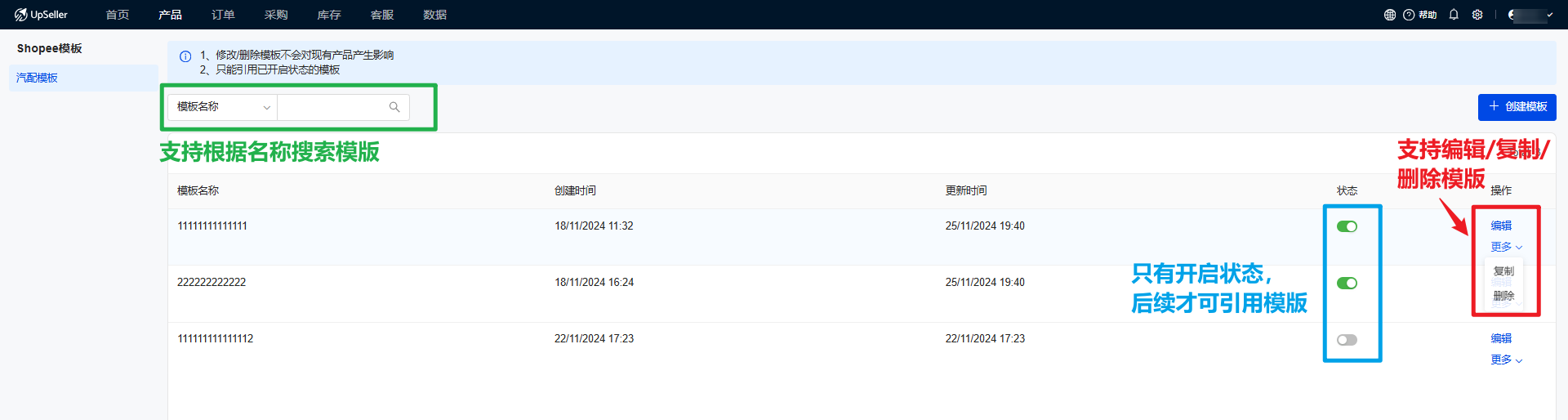
3.创建成功后,模版将展示在列表页。支持编辑/复制/删除模版信息
注意:
1. 修改/删除模板不会对现有产品产生影响
2.只能引用已开启状态的模板
四、引用模版操作步骤
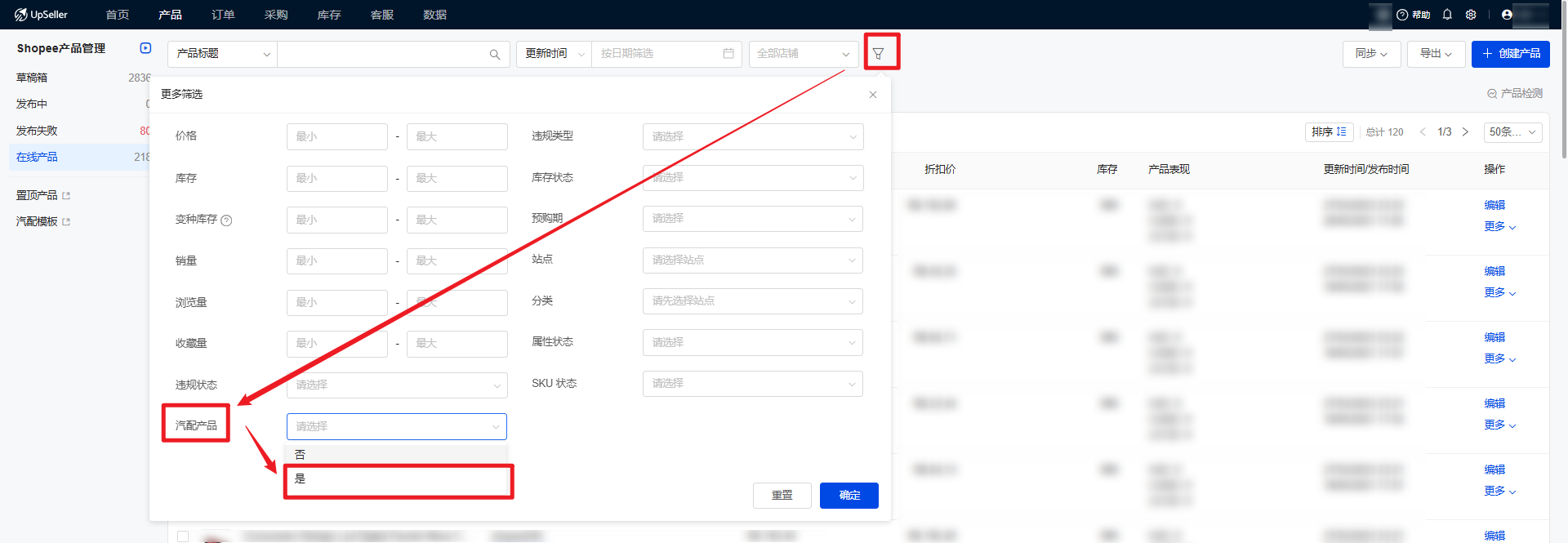
1.进入Shopee草稿箱/在线产品页面>>点击“高级筛选”>>汽配产品“是”,筛选出汽配产品
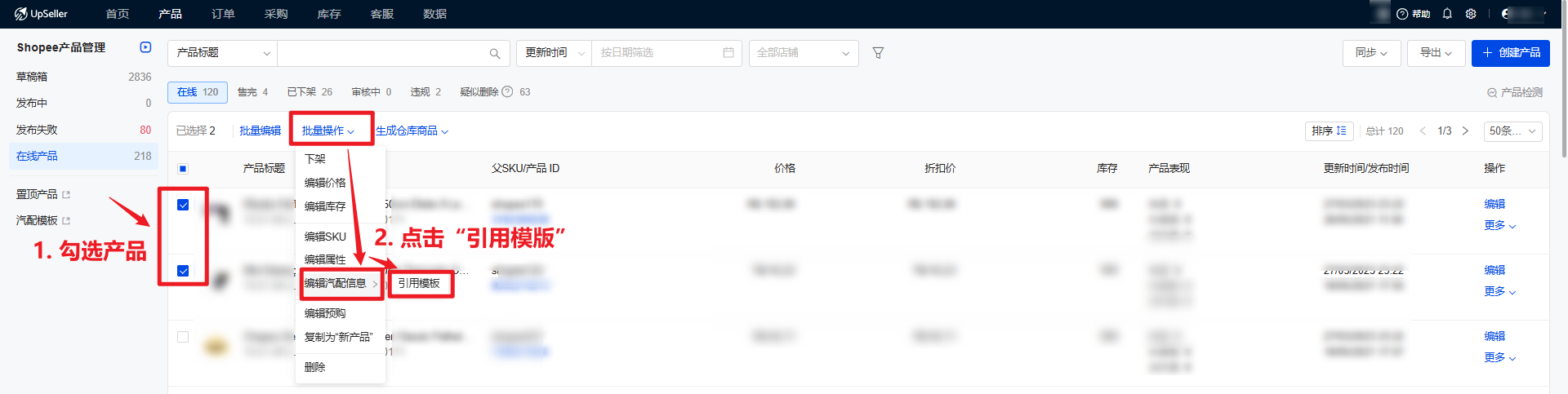
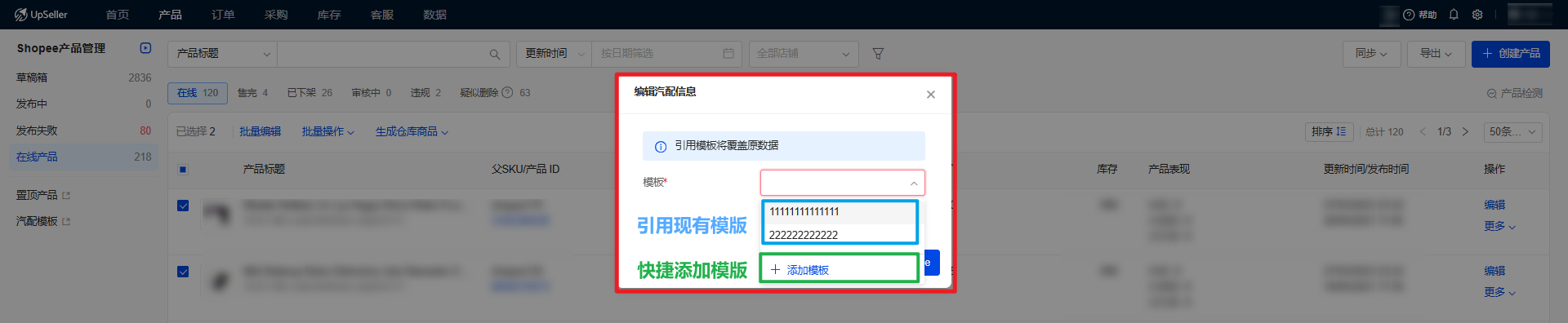
2.勾选汽配产品>>点击“批量操作”>>编辑汽配信息>>引用模版
注意:若引用模版添加汽车信息,则将覆盖之前填写的数据
微信客服群
回到顶部